The Ontario Together Website- N95 Mask COVID Application
An application for approved Ontario based businesses to receive a mask fitting service. Companies would be able to have N95 mask fittings for their employees funded. Companies would need to fill out an application and include all their locations. Once approved, the requestor would receive the details for their staff to schedule.
Project Overview
Role
Content and UX Designer
Tools
- Microsoft Teams
- Share Point
- Word
- Figma
- Ontario Design System
- Hemingway app
- Drupal
Time Frame
8 Weeks
Constraints
- Including all required information and terminology outlined by executive stakeholders
- Ensuring all accessibility and branding standards met
- Remote
- Launching this application ahead of deadline for sample use with businesses
The Problem Space
The owning department of this website, GSIC, spearheaded “The Ontario Together” hub. This site is a collective COVID resource for the public to request resources and/or funding. Some of the applications included requesting PPE, rapid antigen testing and mask fittings.
The business area needed an application that articulates what services are available. The product also needed to articulate the approval parameters for businesses that apply.
A challenge our product team faced was executives requiring certain terminology. An example being, despite my recommendation- the application was “N95 Respirator Fit Testing”. A universal term for this resource would be “N95 Mask Fit Testing”.

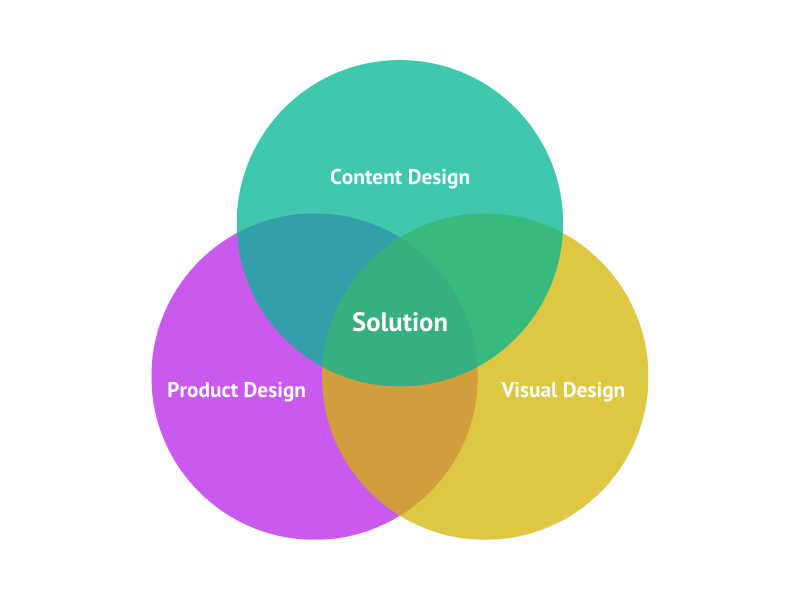
The Collaborative Design Process
Our product team worked hand in hand with the GSIC policy team to ensure this application was a success. Our team discussions included:
- Daily standups with both team areas for routine updates
- Content Designing and feedback sessions for the N95 application
- Feedback sessions with stakeholders on approval and takeaways in prep for live launch
The Content Design Process:
As the lead designer for this initiative, I facilitated all design sessions. The first step of understanding who was the aim of this application was necessary to flush out. Our first step was to identify which organizations qualified for this service.
I educated the team on the concept of happy and failure paths. Once understood, we collaborated to design this page so that users knew what they needed to do at all times.

Validation Through Research
I then worked with our web editor and developer to ensure optimal feature usage. An example of this was ensuring that only acceptable formats would allow a user to move to the next page. How often does anyone want to double check their work on a government site, be honest.
Once the application was in the test environment, we previewed it with stakeholders. Feedback was positive and a few term changes request.
Our next step was to test with a sample of hospital staff (pharmacists, admin staff, doctors, etc). User feedback notes were useful as we had users who needed this service. We had obtained some key insights to better strengthen the needs of users.
“I was expecting a phone number to call if I got rejected for this application.”
“This is a great and easy site to use, but I don’t understand why there are only some qualifying areas.”
“I thought that this was for people to order masks, why does this exist?”
Once we synthesized the results, we were able to report what needed adjusting.
Prepping for launch
In preparation for live launch our product team tested for QA, bugs and accessibility. Ensuring this product would meet the “Ontario Design System” standards was imperative. Due to the nature of this product, ensuring a successful launch to help sectors was our focus.