The Digital First Assessment Manual
A tangible digital manual created to ensure that multi-disciplinary teams meet accessibility requirements.
Project Overview
Role
Service Design Consultant
Time Frame
2 Week
Current State:
All public facing products in the Ontario Government need to meet accessibility criteria. This assessment process is the “Digital First Assessment”. At each stage of the product life cycle, teams need to submit their project charter and plan and meet a panel. This panel is multi-disciplinary and evaluates if they meet all accessibility criteria.
For example: At the beginning of a project- you would submit your team’s breakdown of roles. You would also present the team’s user research plan. At this stage it would be resourceful to get advice and recommendations for success.
The Problem Space
Within this central division of the OPS, most teams don’t have product team members. Most teams were lead by project managers, business analysts and developers. Due to the common practice of a “waterfall approach” in this area, most teams saw the DFA as a pain point. Each stage of the product life cycle in this evaluation emphasizes an “agile” method.
Resource Gap Analysis
The OPS has a centralized team specific to administer the DFA process, and be a resource to project teams. They are there to answer questions in their drop in sessions and provide feedback to teams. The DFA team is also meant to give advice to teams of best practices for their project situation.
The internal intranet also had a few webpages with each stage’s questions and rubric. Teams need to fill out all information and submit it for review 4 weeks before their evaluation.
- Team’s were unable to receive immediate feedback on their information submitted.
- Team’s weren’t able to locate complimentary information to guide them for their submission
- Team’s would submit an evaluation request right before launching a product. This would result in a “course correct” or “halt” result, requiring teams to backtrack.
- The organization as a whole did not have designated divisional resources to educate
- The DFA team found answering the same questions about the DFA process ineffective
As a consultant in this division who has evaluated on the DFA panel, many project teams would book calls with me. I would get the same requests over and over to explain the DFA process, why it matters and how to go through it. Most teams that came to me had already started their project and skipped a few steps, since they didn’t see the “need”.

Hypothesis
If the end user is a project manager or team, they need to have independent resources. This will create a collaborative and efficient way to remove the pain point of the DFA.
Creating a DFA Manual
I created a series of decks for teams to be able to store and share. I noted the common questions that teams often asked me and what pain points they experienced. Some examples were;
“Why do we need to complete this? This is another set of forms to fill out.”
“Can’t we launch our product and do this after its done?”
“How is this supposed to help us when we don’t have a UX designer on our team?”
Based on this feedback- teams needed to understand what the process is, why it’s important and how to pass it.


Content Sorting:
A proposed outline for the DFA manual started as the follows:
DFA Overview
DFA Part 1- Discovery Stage
DFA Part 2- Alpha Stage
DFA Part 3- Beta Stage
DFA Part 4- Live Launch Stage
Breaking up this assessment process in to stages and respective decks. Doing this would help teams approach this as a resource check in point, not an obstacle to avoid.
Each deck needed to include the following information:
- What part of the product life cycle a team is in
- What they needed to have completed in the prior stage
- A timeline proposal of when they need to finish work and submit it to the panel
- A list of external resources to consult if no one had product experience
- A checklist of items to prepare before their submission and evaluation
Content Creation
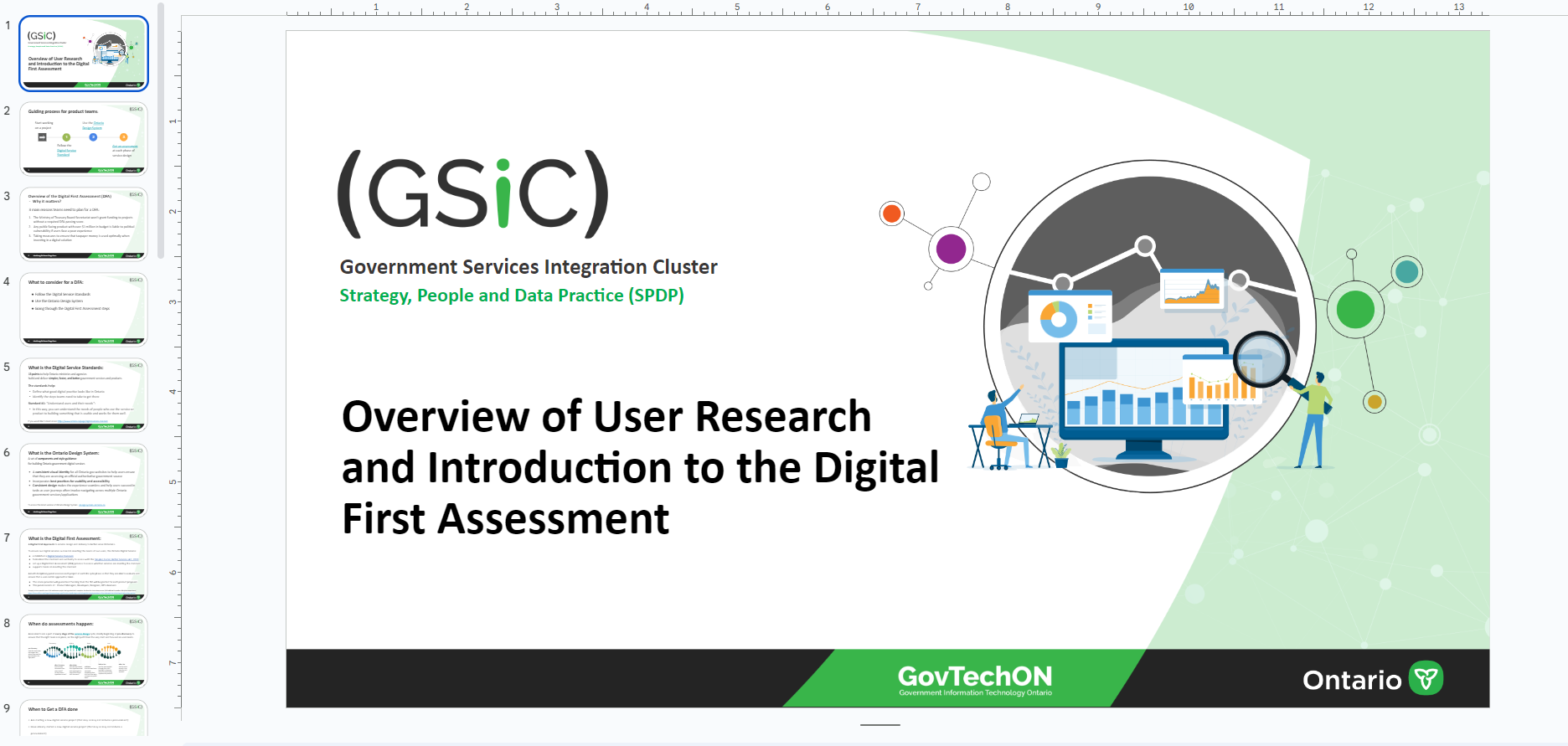
Here you can see the first deck- “DFA Overview”. This deck is to introduce the process and set teams up for success with initial guidance.
Here is the “DFA Part 2- Alpha Stage” deck. This is an example of guiding teams during the product lifecycle.
Feedback received
This resource was well received by 80% of teams that used it. Most teams found a tangible resource helpful for them to refer to as they went through this process. Especially those first timer teams. Due to the scalability- teams were able to share this with external vendors they hired. When there was a talent shortage- teams used these decks to onboard vendors.
Due to the positive usability of this resource- organic word of mouth got it to the DFA admin team. They reviewed this tool and asked me for the full set of decks to provide teams for initial questions.
A few managers reviewed the tool and also thought it was a resource with merit. They did suggest reducing some of the content in each deck so that it wasn’t so repetitive and easier to scan. I took that into account and noted it for a knowledge transfer for the next designer to complete.
Key Learnings
I learned the value of creating a tool/resource. Using design principles I learned that effective user experience needs internal focus. Project teams having a pain points overlooked was not ok. Using design principles I was able to contribute to a division as a leader. Applying design principles to a deck is as valuable as it is to any other product. It needs to have merit, add value and always be on the radar for improvement.